はじめに
みなさんこんにちは。Spearlyチームのライターもなんです。この記事は、プログラミング初心者の私がヘッドレスCMSである、Spearly CMSを使って1からサイト制作をするシリーズになっています。
このシリーズでは、サイト作成の全体的な流れはもちろん、コンテンツ作成、コーディング、サイト公開までの手順を実際にサイトを作りながら解説します。
今回は実際にSpearly CMSを使う前に知っておきたい、キーワードや使い方を徹底解説するので、ぜひ最後まで読んでみてくださいね。
🔻前回の記事はこちら🔻
https://note.com/monan0417/n/naaa40055843b
Spearly CMSってどんなサービス??

Spearly CMSとはエンジニアはもちろん、非エンジニアでも使用できるヘッドレスCMSです。みなさんは「CMS」というワードを聞いたことはありますか?サイト作成について少しでも勉強したことのある方は、「CMS」や「WordPress」というワードを聞いたことがあるのではないでしょうか。
現在、ほとんどのサイトにはこの「CMS」が導入されており、エンジニアでなくてもサイトの更新ができるようになっています。そんな便利なCMSですが、最近では「ヘッドレスCMS」という新しいCMSのカタチが注目されています。Spearly CMSもこの「ヘッドレスCMS」の一種で、コンテンツ作成・管理に特化したサービスとなっています。Spearly CMSを使うと、
①HTML・CSSの知識だけで、CMSの機能を持ったサイトが作成できる
②既存のサイトやアプリに部分的に導入することができる
③自動返信機能のあるお問い合せフォームが簡単に作れる
など、自由度の高いサイト作成ができます。また、Spearly CMSはヘッドレスCMSなので、これまでのCMSの弱点であったセキュリティの脆弱性やサイトの重さを克服しつつ、自分好みにデザインを作ることが可能です。
ヘッドレスCMSの波はもうそこまできている!?

先ほども述べたようにヘッドレスCMSは近年注目を集めている新しいCMSのカタチです。CMSがデータベース、コンテンツ管理などのバックエンドとユーザーの目に直接触れるフロントエンドを同一サービス上で持っているのに対し、ヘッドレスCMSはデータベース、コンテンツ管理などのバックエンドのみを持ち、ユーザーの目に直接触れるフロントエンドの機能は持ちません。その代わり、サイト制作者側は自由にフロントエンドを作ることができます。また、ヘッドレスCMSが「API」というツールを介して、コンテンツをフロントエンドに渡すという特徴を持っていることから、GoogleアカウントやSNSアカウントを使った会員登録、どのデバイスからでもログインすれば同じ情報を得られる音楽アプリなど、現代では当たり前となっているサービスとも相性がいいと言われています。
どうやって使うの?

Spearly CMSの使い方には主に2つのステップがあります。1つ目は、編集者によるコンテンツの作成、2つ目は、エンジニアによるコンテンツの取得・描画です。この2つのステップを踏むことで、サイトをCMSで管理できるようになります。
編集者はコンテンツ編集画面から、コンテンツを作成し、エンジニアはエディターがSpearly CMS上で作成したコンテンツを、「API」または「埋め込みタグ」(「埋め込みタグ」については後ほど詳しく説明します。)を用いてHTMLファイルに埋め込むことでコンテンツをサイトに表示し、管理することができます。では、「CMSでコンテンツを管理する」とはどういうことなのでしょうか?
Spearly CMSでコンテンツを管理するとは??
先ほども述べたようにSpearly CMSはヘッドレスCMSで、コンテンツを管理するためのシステムです。では、実際の事例を参考にヘッドレスCMSを導入している場合とそうでない場合を比較してみましょう。
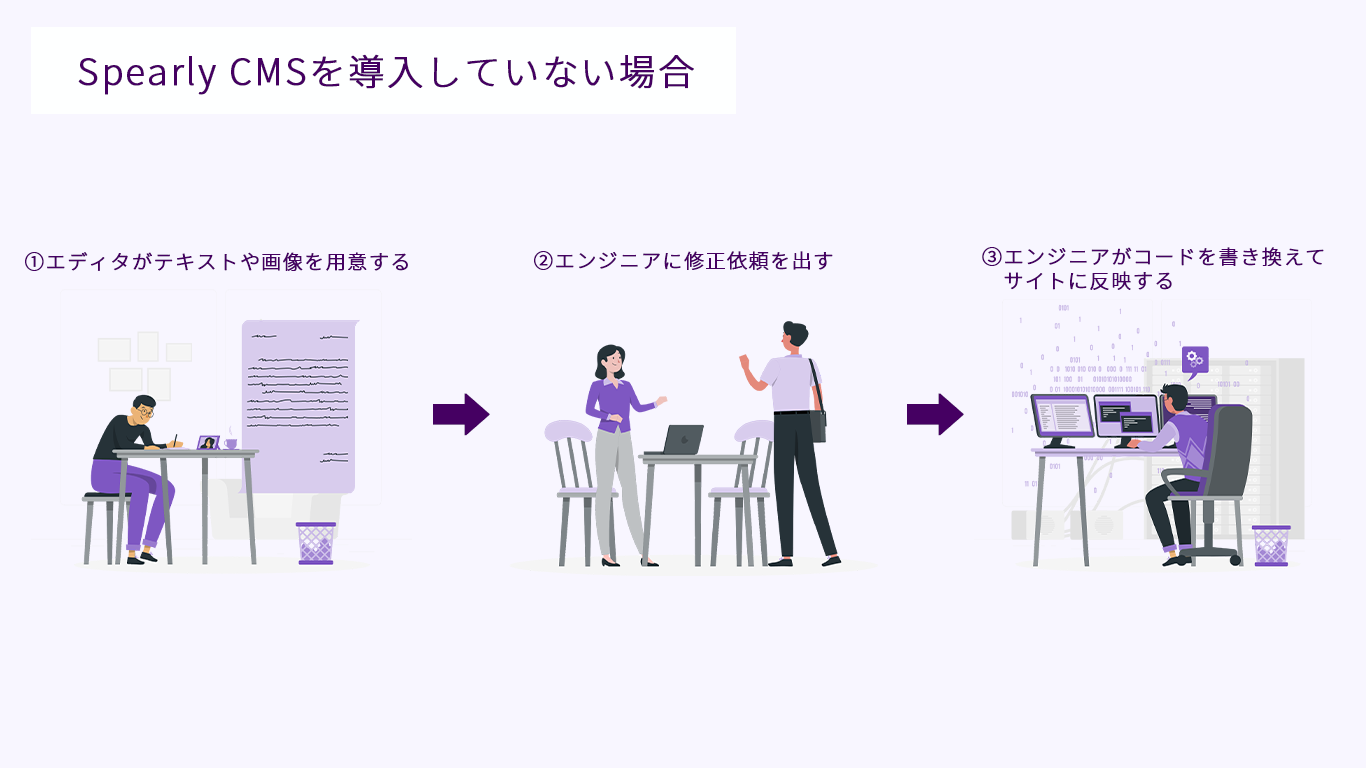
ヘッドレスCMSを導入していない場合

ヘッドレスCMSを導入していないサイトでは、編集者がコンテンツの更新や追加削除を行う際に、テキストや画像をデベロッパーにHTMLファイルに組み込んでもらい、その後スタイルを書き換えてレイアウトを整えます。
ですが、これだと編集者が変更を依頼してから反映されるまでに時間がかかりますし、レイアウトを変更する手間もかかります。では、Spearly CMSを用いた場合、このフローはどう変化するのでしょうか?
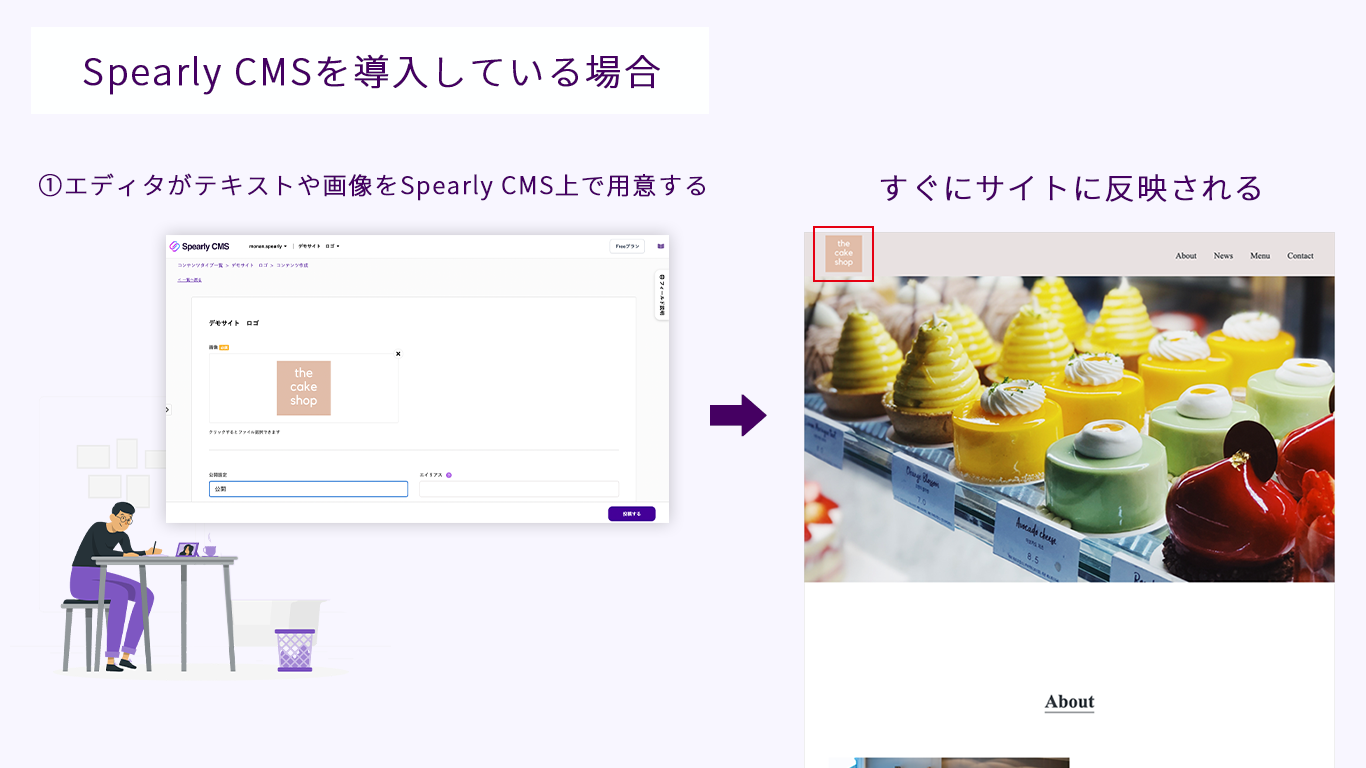
Spearly CMSを導入している場合

Spearly CMSを導入しているサイトの場合、コンテンツ更新や追加削除を、編集者だけで完結することができます。また、Spearly CMSではコンテンツの下書きや予約投稿もできるので、編集者の都合に応じてコンテンツを管理することができます。
では、どのようにすればSpearly CMSを使ってコンテンツの作成・管理ができるのでしょうか??編集者目線とエンジニア目線から見てみましょう。
【編集者向け】Spearly CMSのキホンの使い方

編集者のSpearly CMSの活用法は、主にコンテンツの作成・入稿になります。Spearly CMSを使えば、たったの2ステップでコンテンツを作成・入稿することができます。
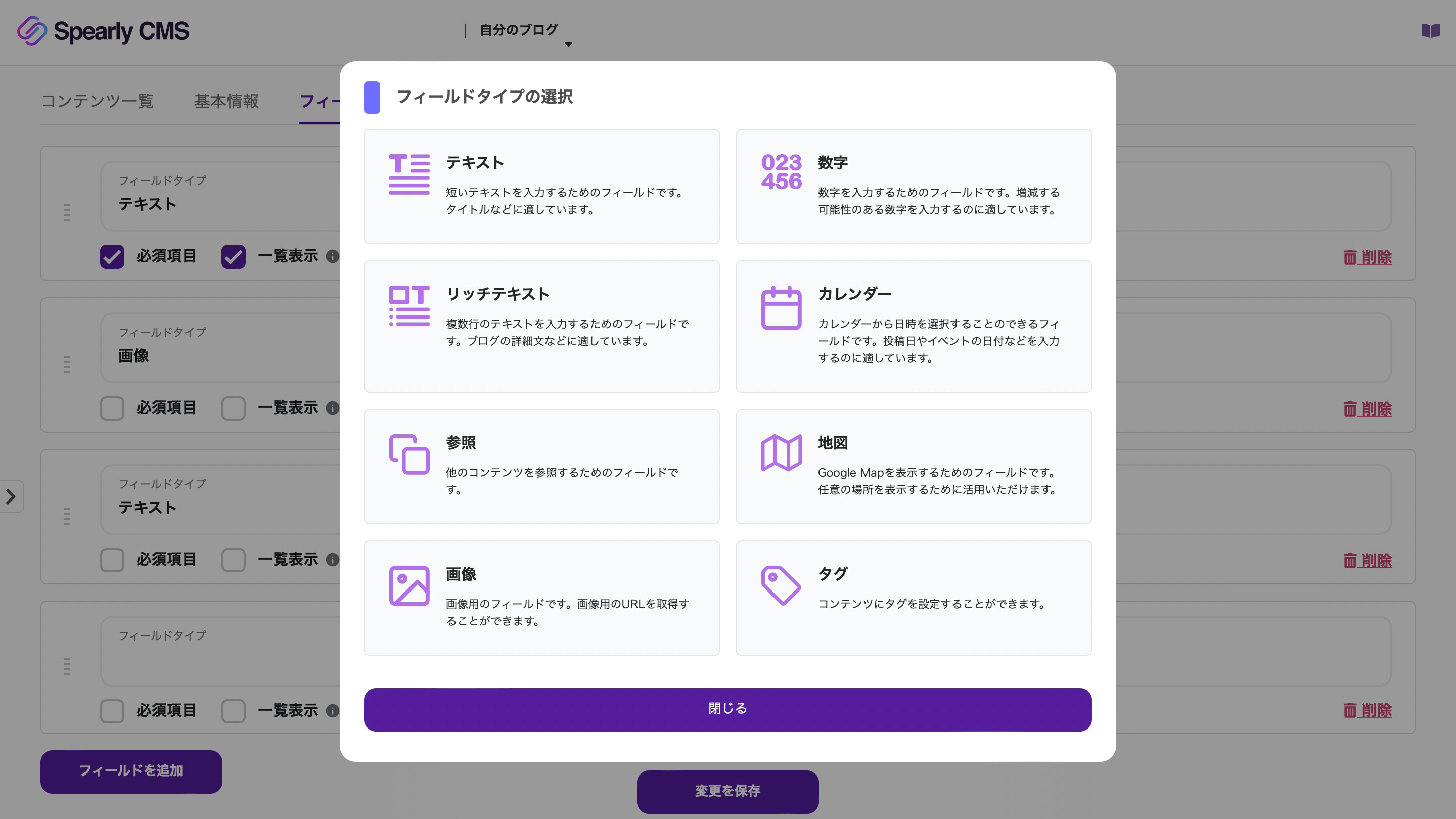
【STEP1】フィールドタイプを選択する

画像や、リッチテキスト、地図など多彩なフィールドタイプからコンテンツに必要なものを選びます。Spearly CMSでは、1つのフィールドタイプからでもコンテンツを作成できるので、「サイト内の特定の画像だけSpealy CMSで管理したい!」という場合でも使うことができます。
【STEP2】コンテンツを入稿する

フィールドタイプを選んでコンテンツの雛形ができたら、コンテンツの入力をします。コンテンツの作成が終わったら、最後に「公開設定」を設定し、「投稿する」のボタンを押してコンテンツ入稿は終了です。
【エディター向け】Spearly CMSの便利な機能
Spearly CMSの基本の使い方はわかりましたでしょうか??Spearly CMSではこの他にも便利な機能や使い方がたくさん詰まっているので、ご紹介したいと思います。
①自由自在なリッチテキストフィールド

リッチテキスト内では、リンクや画像の埋め込み、文字色の変更などもできるので、1枚の紙に記事を書くようにコンテンツを作ることができます。ここで設定したコンテンツはそのままサイトに反映されるので、コンテンツを埋め込む際にエンジニアが再度設定する手間がなくなります。
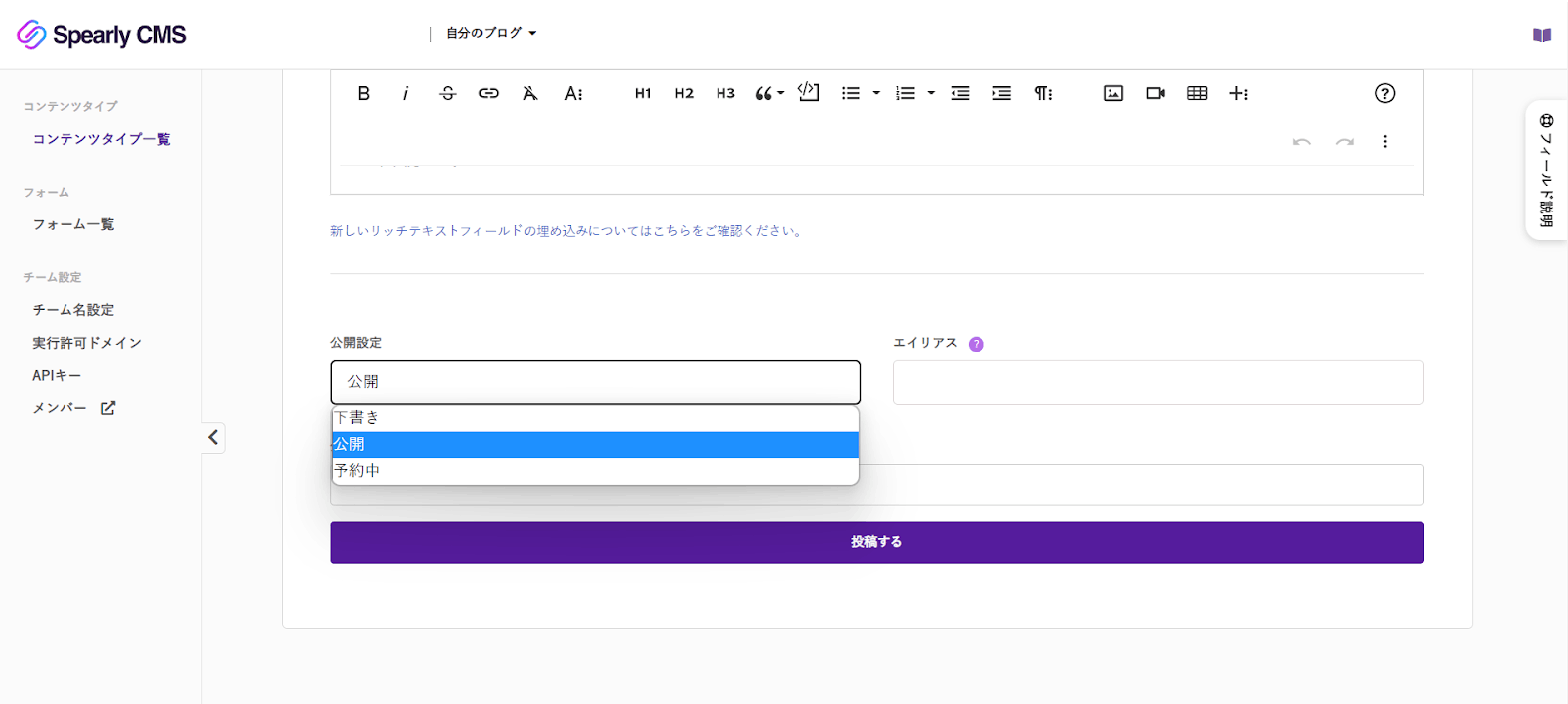
②選べる公開設定

公開設定も「下書き」「予約投稿」「公開」から選択することができるので、エディターの都合に合わせてコンテンツを管理することができます。
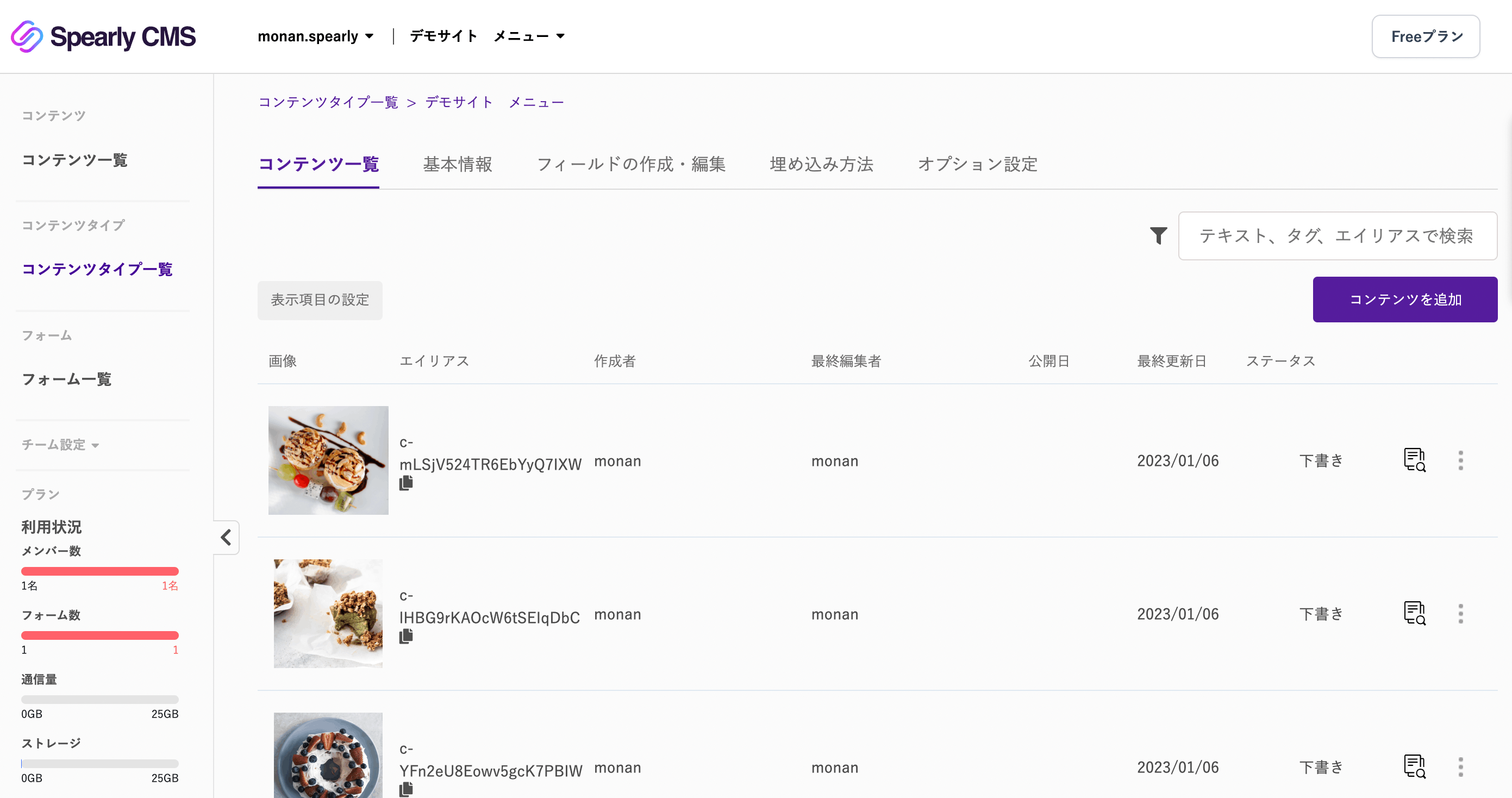
③コンテンツの一括管理

ニュースコーナーやお知らせ欄など、同じ雛形を使いたいコンテンツがあった場合、1つの大きなコンテンツの中(Spearly CMS上では「コンテンツタイプ」といいます)で、それらを管理することができます。
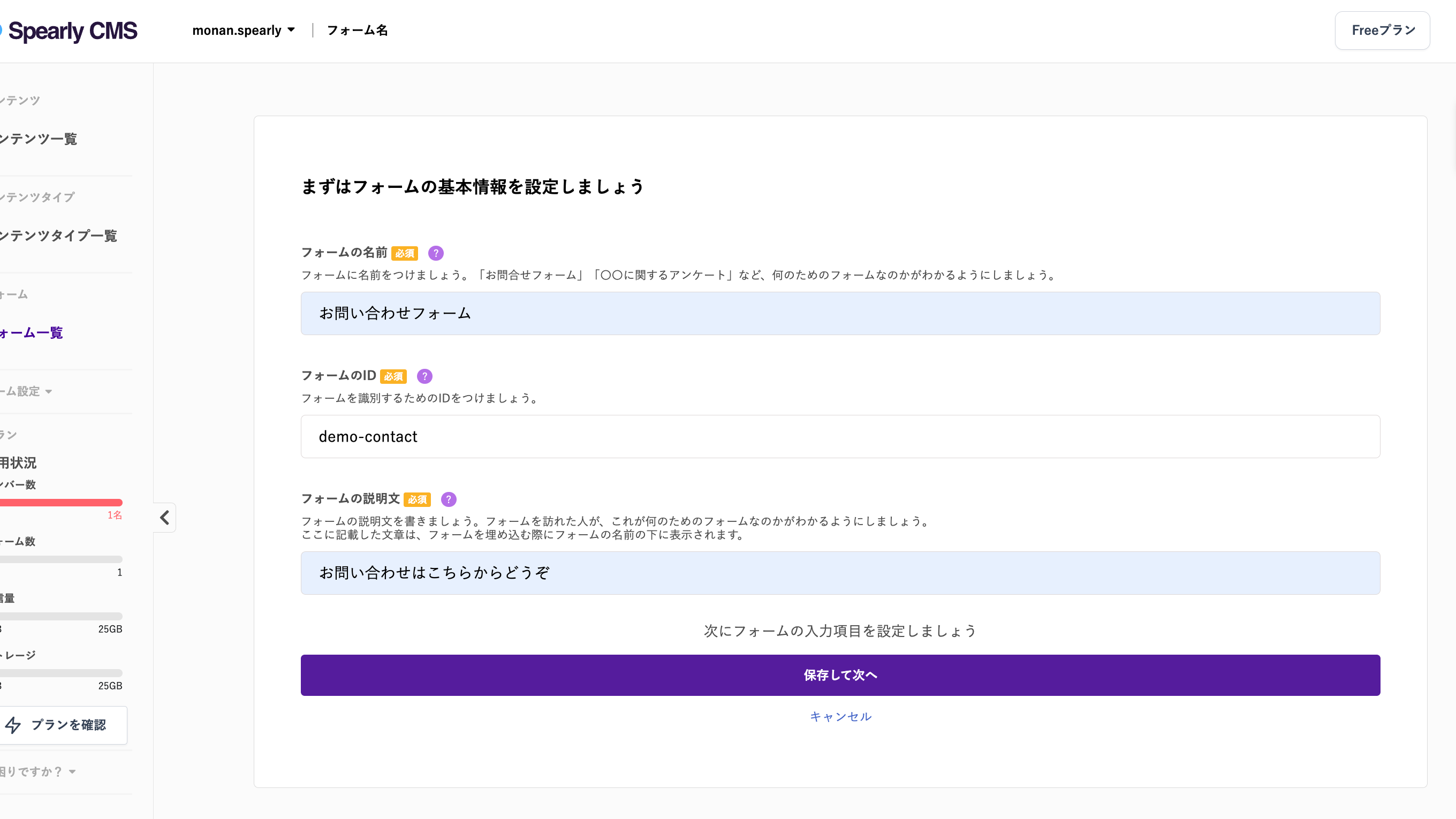
④自動返信メールもカスタマイズできるフォーム

Spearly CMSでは、フォームを作ることもできます。Spearly CMS上では受信データを一覧で確認することはもちろん、フォームが送信された際の自動返信メールの作成もSpearly CMS上で行うこともできます。また、集めたデータはCSVでダウンロードすることもできます。
では次にエンジニア向けのSpearly CMSの使い方について解説します。
【エンジニア向け】Spearly CMSのキホンの使い方

エンジニアのSpearly CMSの活用法は、主にコンテンツの埋め込みになります。Spearly CMSを使えば、たったの4ステップで編集者が作成したコンテンツをサイトに埋め込むことができます。今回は、Spearly CMS独自の機能である「埋め込みタグ」を用いた埋め込み方法を解説します。
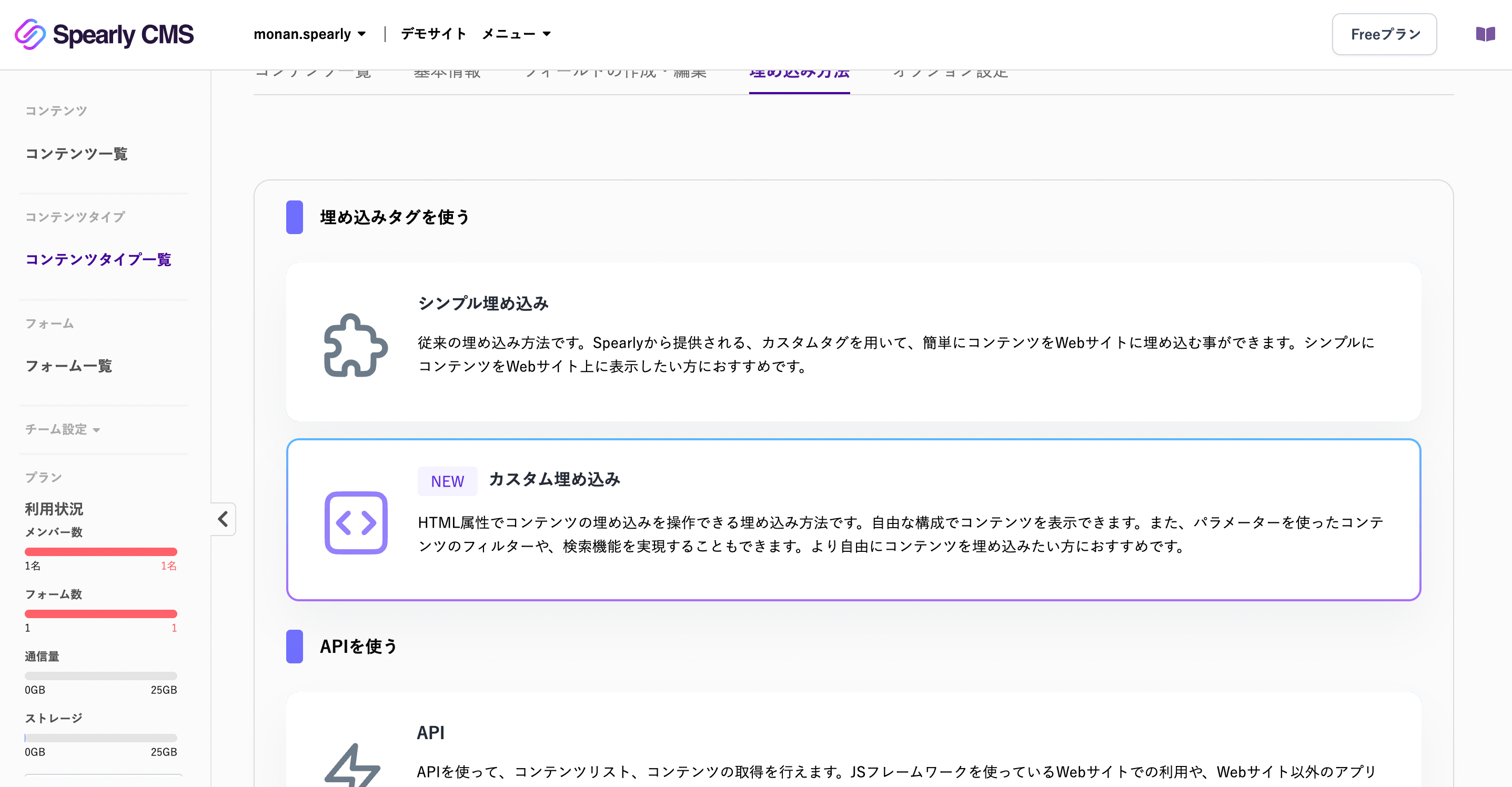
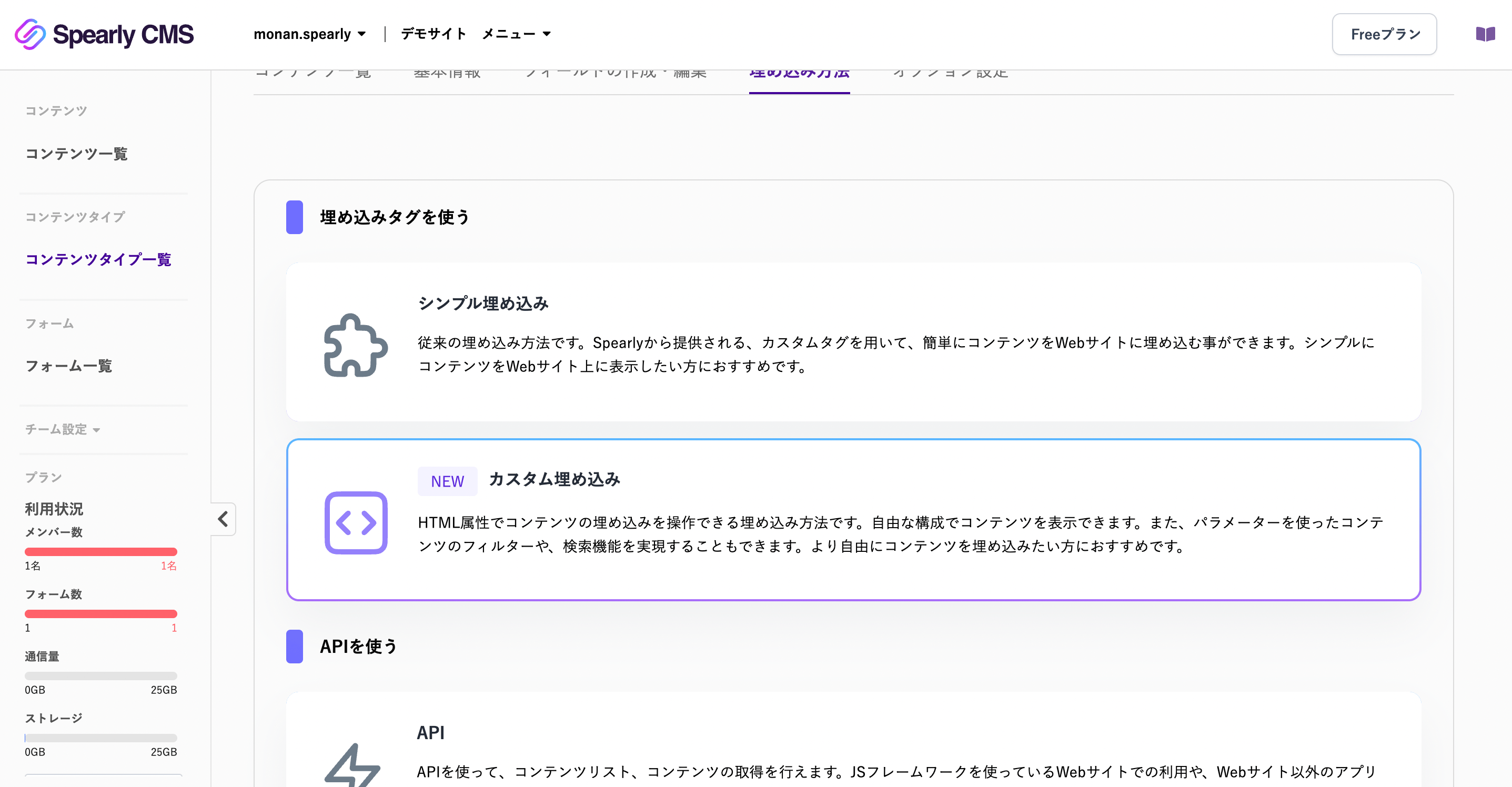
【STEP1】埋め込み方法からカスタム埋め込みを選択する

埋め込みをしたいコンテンツのコンテンツタイプを選択し、埋め込み方法から「カスタム埋め込み」を選択します。
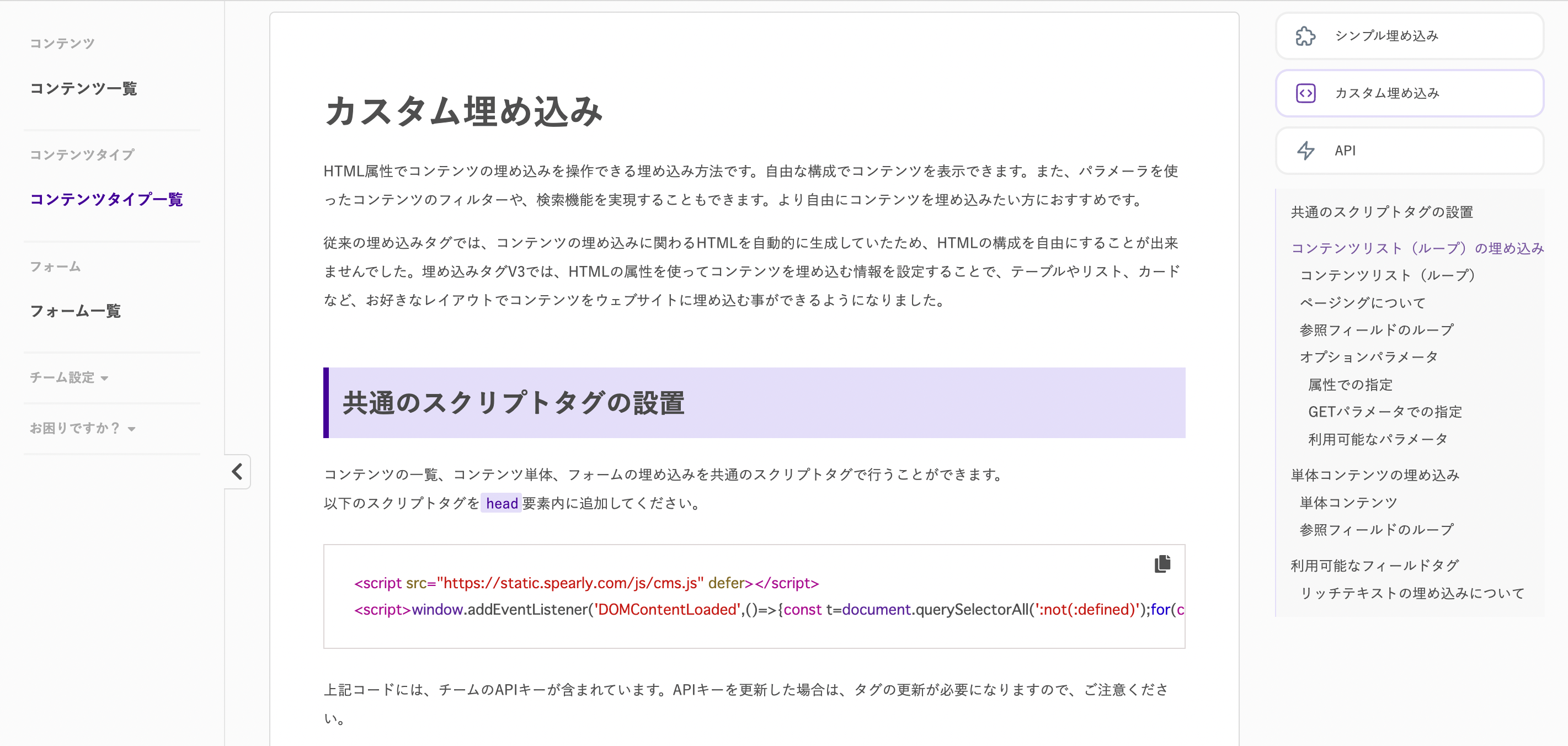
【STEP2】共通スクリプトタグを取得する

コンテンツを埋め込むための共通スクリプトタグを取得します。このタグは、HTMLファイルのhead内に埋め込みます。
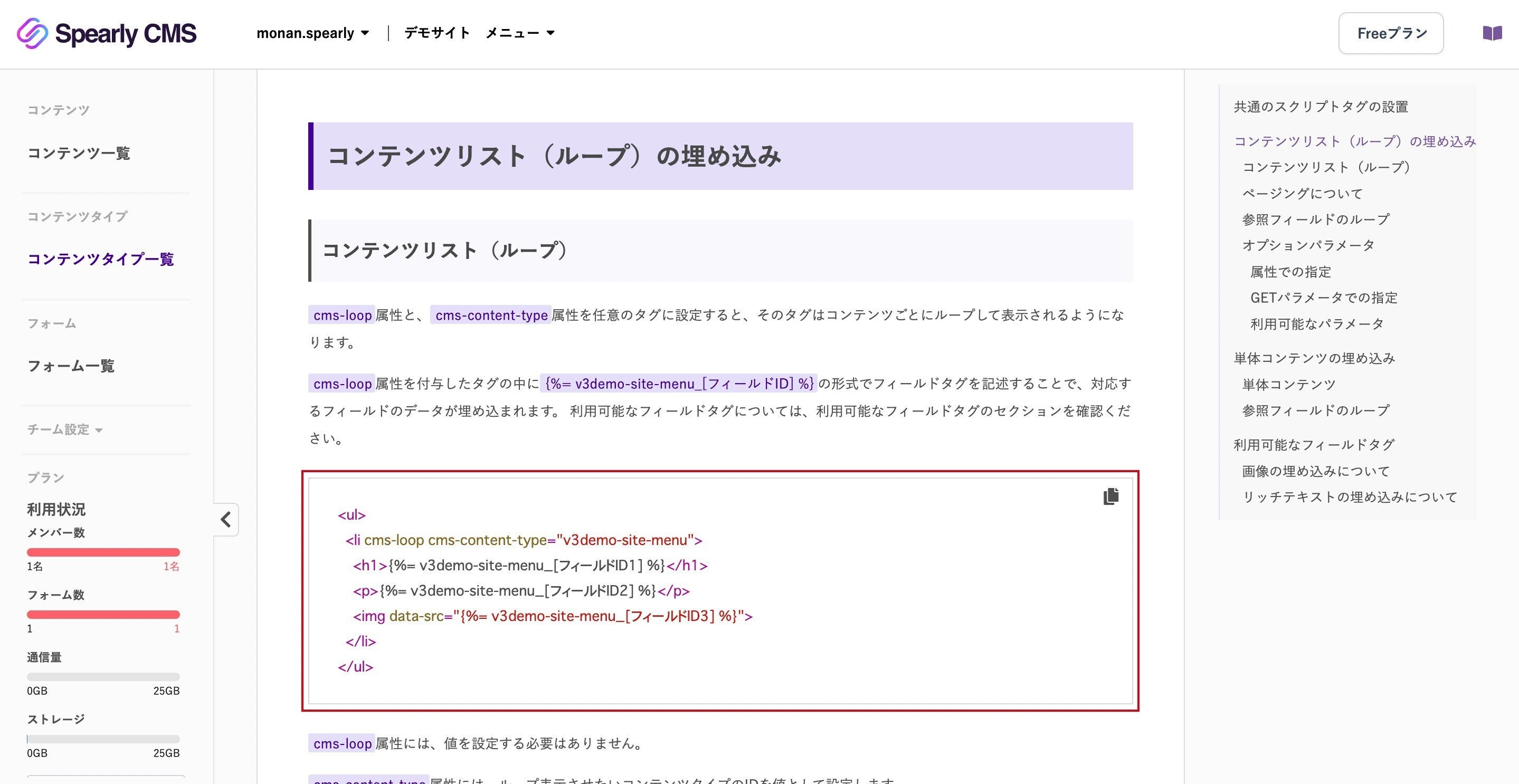
【STEP3】埋め込みタグを取得する

コンテンツの埋め込みタグを取得し、HTMLファイルのbody内の埋め込みたい箇所に埋め込みます。このとき、コンテンツの埋め込み方法に、コンテンツリスト(ループ)の埋め込みと、単体コンテンツの埋め込みがありますが、違いについては後ほど解説します。
【STEP4】タグとフィールドIDを任意のものに書き換える
<ul>
<li cms-loop cms-content-type="v3demo-site-logo">
<h1>{%= v3demo-site-logo_[フィールドID1] %}</h1>
<p>{%= v3demo-site-logo_[フィールドID2] %}</p>
<img data-src="{%= v3demo-site-logo_[フィールドID3] %}">
</li>
</ul>
<ul>
<li cms-loop cms-content-type="v3demo-site-logo">
<img data-src="{%= v3demo-site-logo_logo%}">
</li>
</ul>
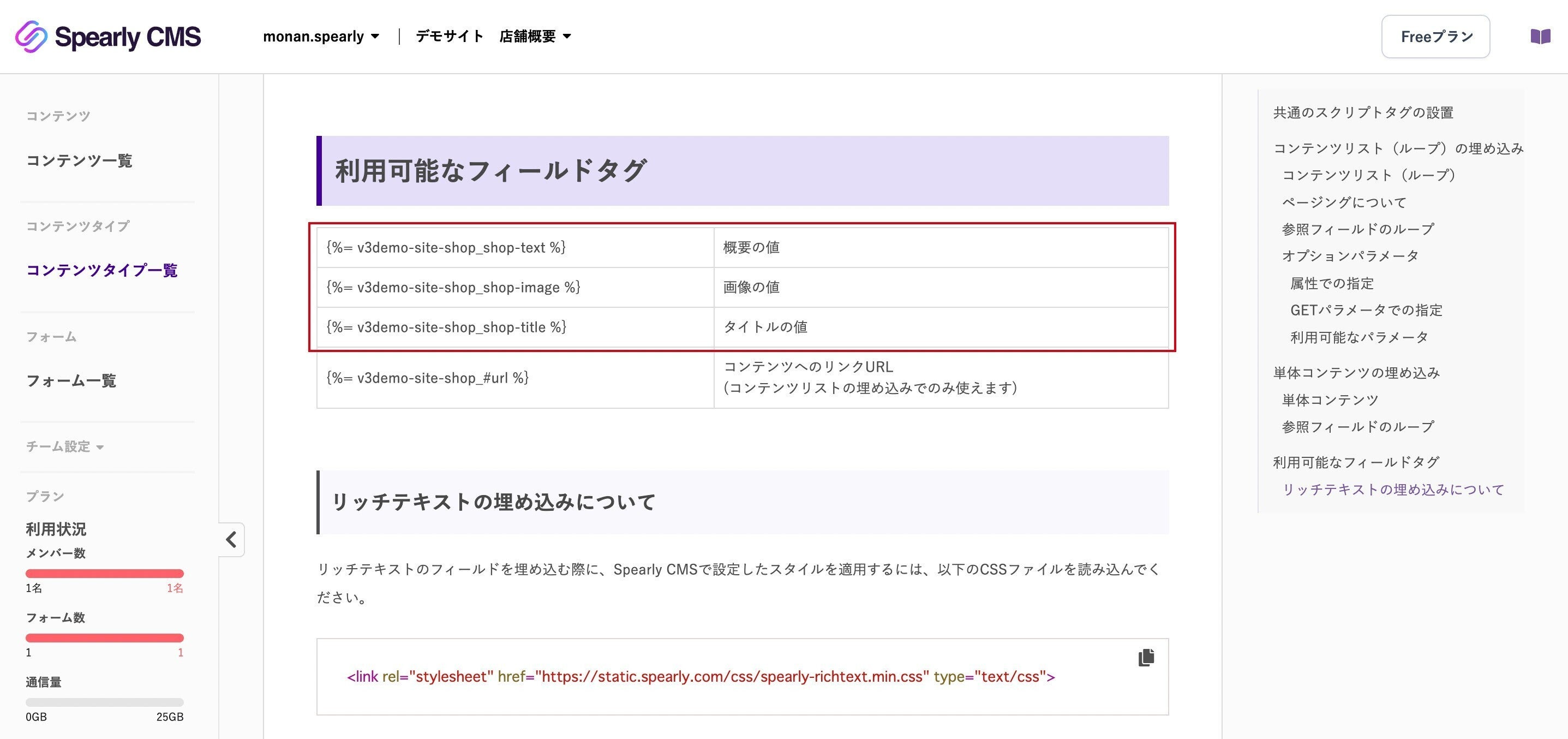
埋め込みたいコンテンツに応じてタグを書き換えます。続いて、フィールドIDをエディターが設定したものに書き換えます。設定されたフィールドIDは埋め込み方法のページの「利用可能なフィールドタグ」から確認できます。

これで埋め込みタグを使ったコンテンツの埋め込みは完了です!
「コンテンツリスト(ループ)の埋め込み」と「単体コンテンツの埋め込みの違い」について
では、次にSTEP3で少しだけ述べたコンテンツリスト(ループ)の埋め込みと、単体コンテンツの埋め込みの違いについて解説します。この2つの違いは、
「コンテンツタイプ内に複数のコンテンツがあった場合、コンテンツを一覧表示するか、単体表示するか」
です。
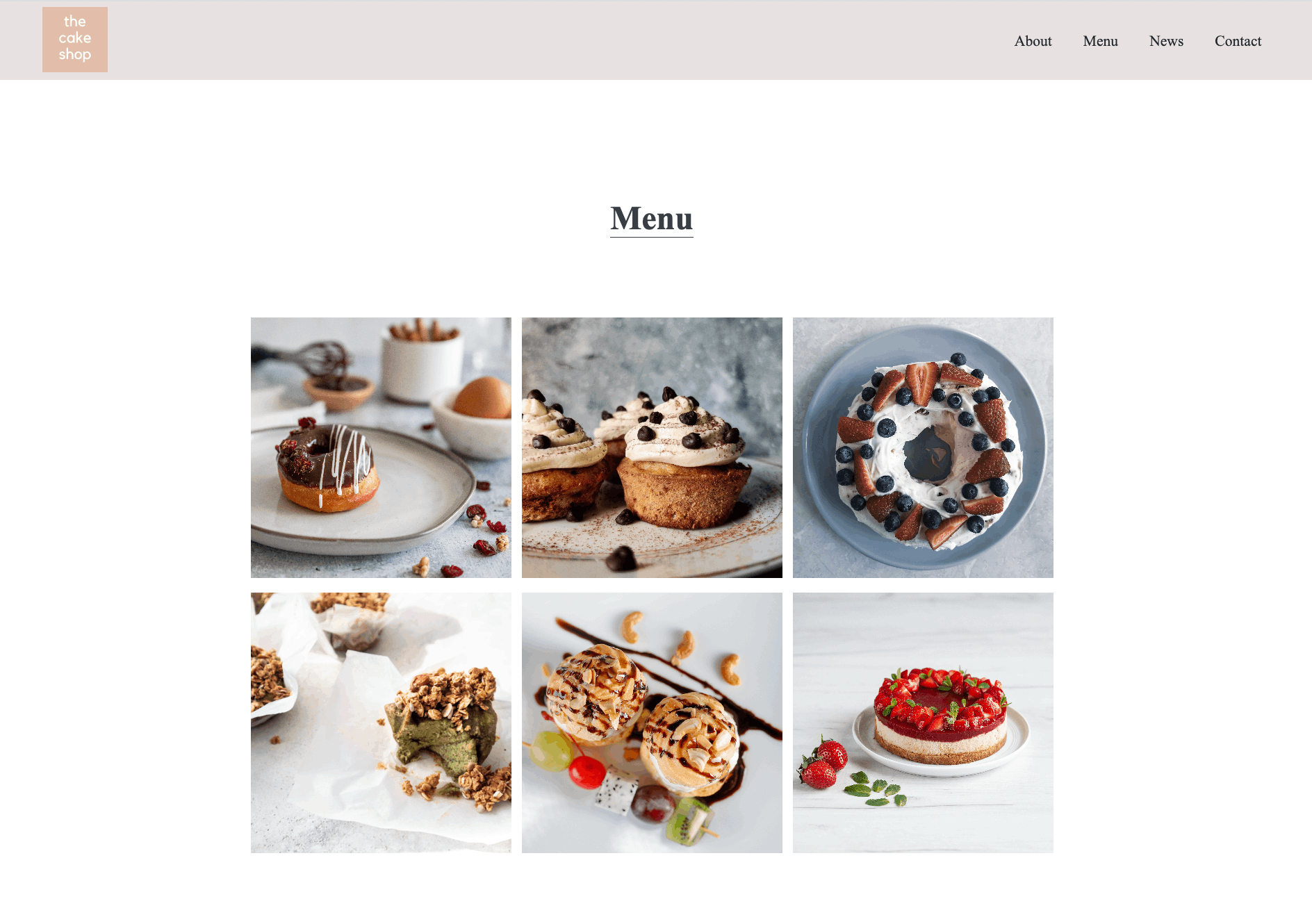
例えば、メニューコーナーをサイト内に新しく追加する場合、メニューコーナーのコンテンツタイプを作り、その中に各コンテンツを作ります。
そしてこれを埋め込む際に、コンテンツリスト(ループ)の埋め込みで埋め込むと一覧表示されます。

反対に、単体コンテンツの埋め込みで埋め込むと、1つのコンテンツが表示されます。
この2つの埋め込み方法を使うと、ページ遷移のあるサイトを作成することも可能です。目的や用途に合わせて埋め込み方法を使い分けましょう。
【エンジニア向け】Spearly CMSの便利な機能
Spearly CMSの基本の使い方はわかりましたでしょうか??Spearly CMSではこの他にも便利な機能や使い方がたくさん詰まっているので、ご紹介したいと思います。
①選べる埋め込み方法

上記でも述べているように、Spearly CMSには、ヘッドレスCMSの主流の埋め込み方法であるAPIを使った埋め込みと、埋め込みタグを使った埋め込み方法があります。その中でも埋め込みタグを使う「カスタム埋め込み」は、APIに関する特別な知識がなくても使うことができます。
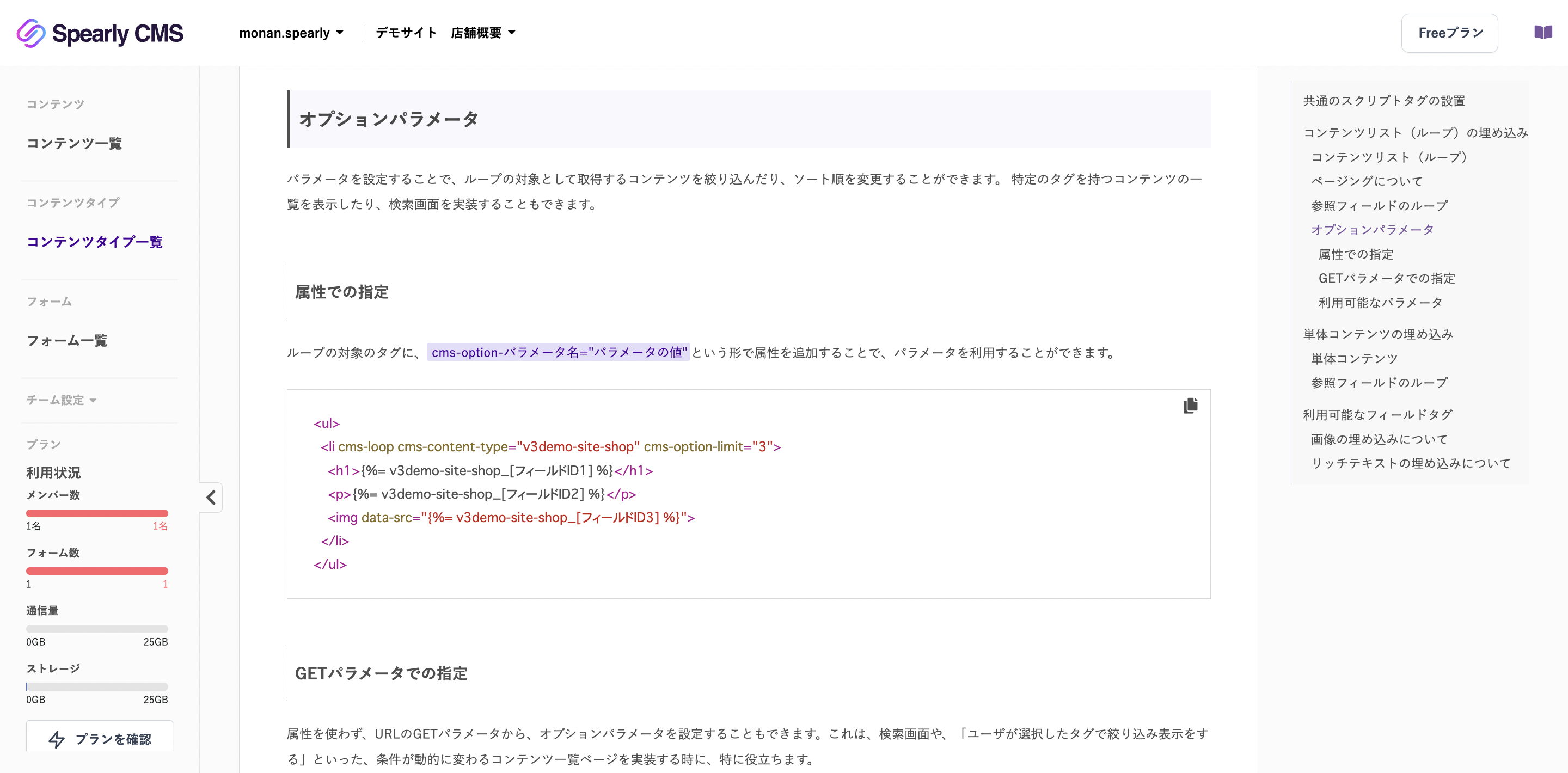
②多様なオプションパラメータ

Spearly CMSには、コンテンツの取得件数や、取得開始位置を指定できるパラメータを多数ご用意しています。
オプションパラメータはコンテンツリスト(ループ)の埋め込みの際に使用することができます。
③APIやSpearly用のmoduleを用いたJamStackな開発
Spearly CMSはヘッドレスCMSなので、どんなJSフレームワークやテンプレートにも使うことができます。また、APIとJSフレームワークを組み合わせたJamStackな開発を行うことも可能です。
🔻詳しくはこちらをご覧ください。🔻
https://news.spearly.com/en/release/c-QIR7rUz4x0JBy5hSCqDw
④簡単に埋め込みができるフォーム
Spearly CMSでは、コンテンツと同様、フォームを埋め込むこともできます。JavaScriptやPHPなどフォームの構築に関する知識がなくても、すぐにフォームを設置することができます。
以上、エディタとエンジニア別のSpearly CMSの使い方徹底解説でした。
まとめ
最後まで見ていただきありがとうございました!Spearly CMSの良さが少しでも伝われば幸いです。次回からは実際にSpearly CMSを使ってサイト作成をしていきます。
「実際にSpearly CMSを触ってみたい!」という方は、次回の記事を待っていてくださいね🕊
それではまた次回の記事でお会いしましょう!
🔻Spearly CMSはこちら🔻



